[graphicport]
nativefier
What is it?
nativefier is a cool project I came across that lets you turn a web app into a sort of desktop version by emulating the application within its own browser instance that looks like a normal window. It even supports notifications!
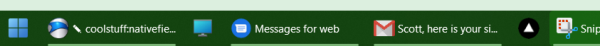
I tried nativefier to have my phone messages on my PC in the taskbar rather than needing to leave my browser open.
See? It looks like I have a messaging app and Gmail app on my taskbar!
How to get it
- Install nodeJS [Download]
- I have windows, so I used the .msi 64bit installer
- You can install on Mac or Linux too!
- It is very easy to install
- Open the command prompt
- Run this script: npm install -g nativefier
- Done!
How to use it
- Open the command prompt
- Run this script: nativefier --name appNameNoSpaces url
- *Just replace the appNameNoSpaces and url with
- appNameNoSpaces: Application name
- url: URL of the web app
- Done!
Now what?
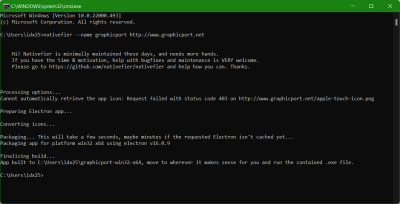
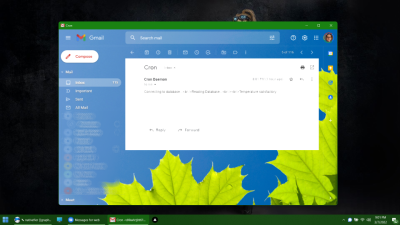
Once nativefier does it's magic, of which I am totally jealous of what it does, it will tell you where the new application has been saved. Now all you have to do is go to that directory and run the executable file! You will have what looks like the web application in a standard window like any other application.
![[graphicport]](/lib/exe/fetch.php/logo.png)